Walker Support Center
タイピングアクセサリを作ろう

2010/09/18
Suppot Center Workshop
-1. はじめに
タイピングアクセサリを作ります。チャットで発言中に、タイピングアニメにあわせてノートパソコンを表示します。
テクスチャとスクリプトは用意されています。
このワークショップは、Viewer 2.x 対応です。1.2x をお使いのかたは、適宜読み替えてください。

0. 基礎
プリムの作成編集は基本機能として Second Life に備わっています。
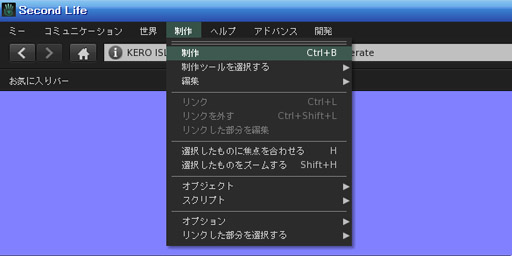
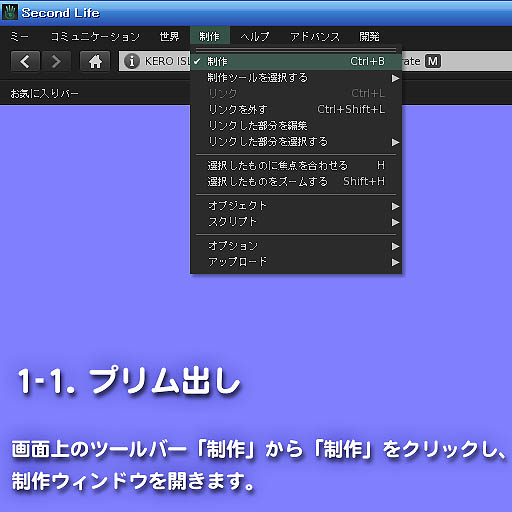
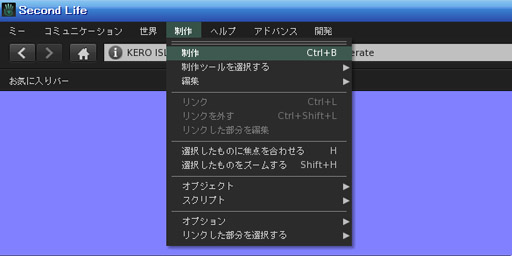
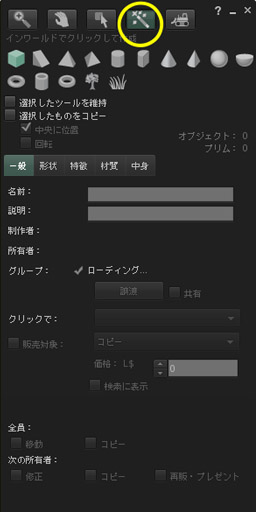
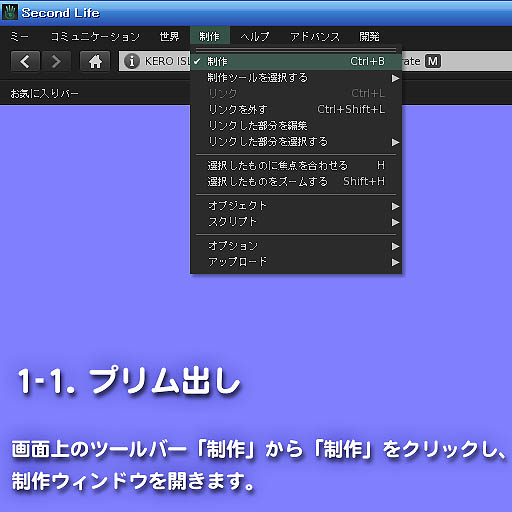
| ■ | 画面上の「制作」から、「制作」を選択すると、制作のダイアログが開きます。 |

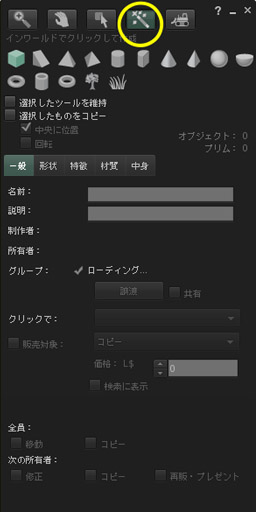
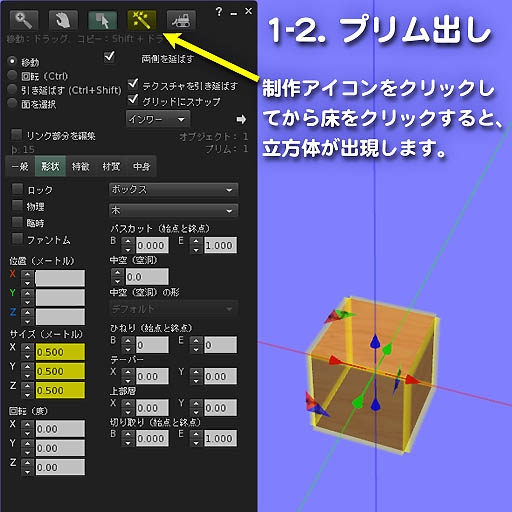
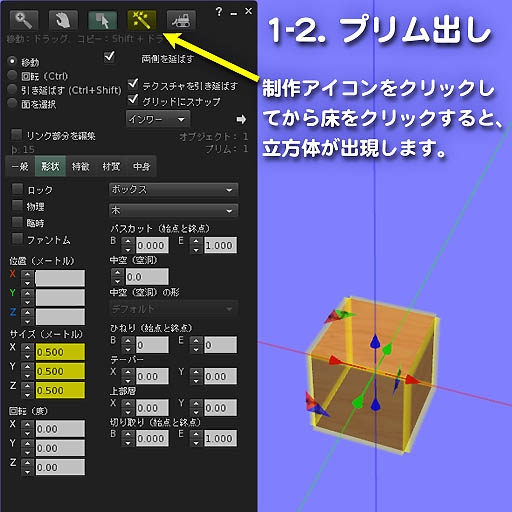
| ■ | ダイアログの上部、右からふたつめのアイコンが「新規作成」。このアイコンをクリックしてから床をクリック。すると、50cm 角の立方体が出現します。
このように、インワールドに物を出すことを rez するといいます。 |

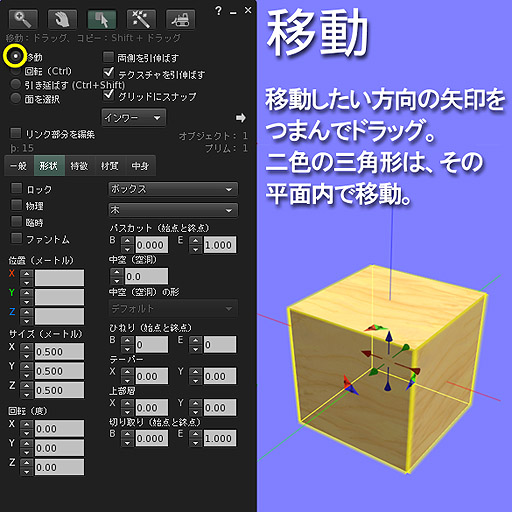
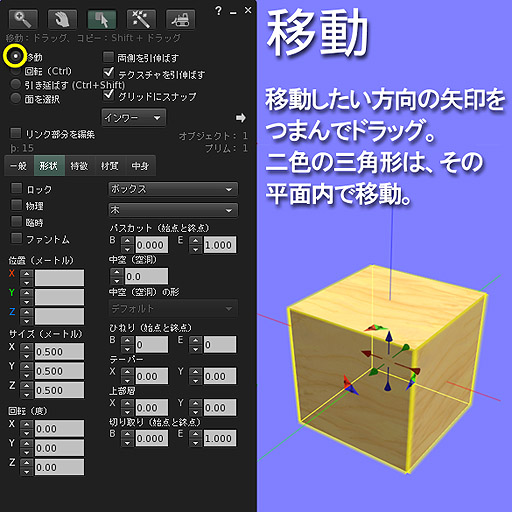
| ■ | 対象を右クリックして編集モードにして、編集ダイアログで「移動」を選択すると、矢印のドラッグでその方向に移動できます。 |

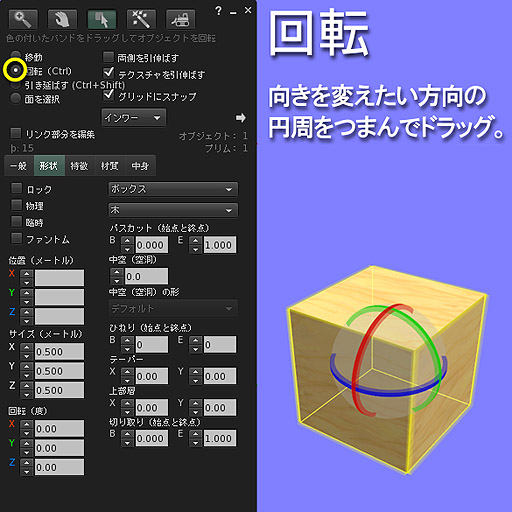
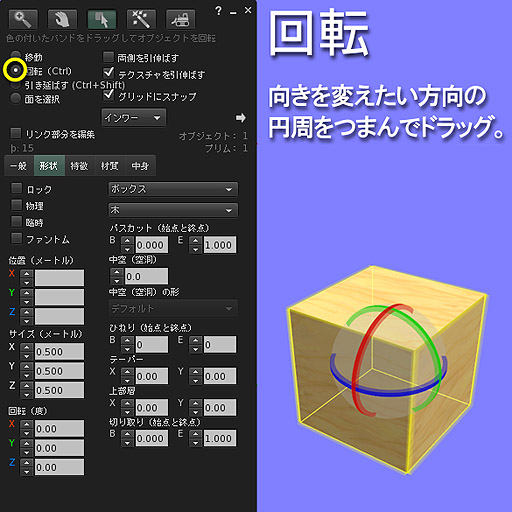
| ■ | 編集ダイアログで「回転」を選択すると、円周をドラッグしてその向きに回転できます。 |

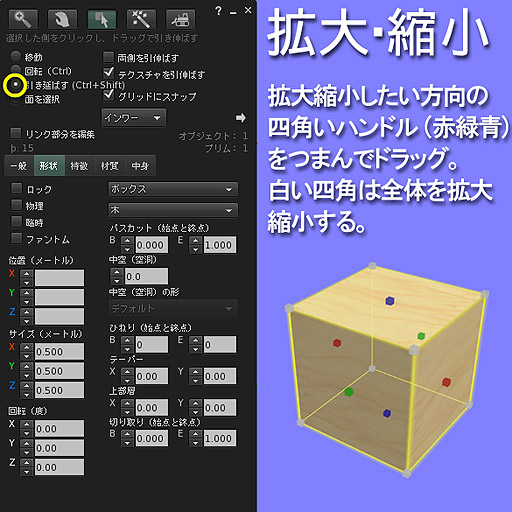
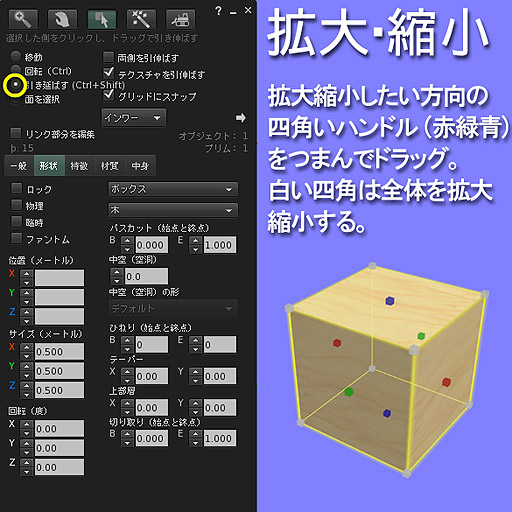
| ■ | 編集ダイアログで「拡大縮小転」を選択すると、四角いハンドルを動かして、大きさを変えることができます。白い四角は全体を拡大縮小します。 |

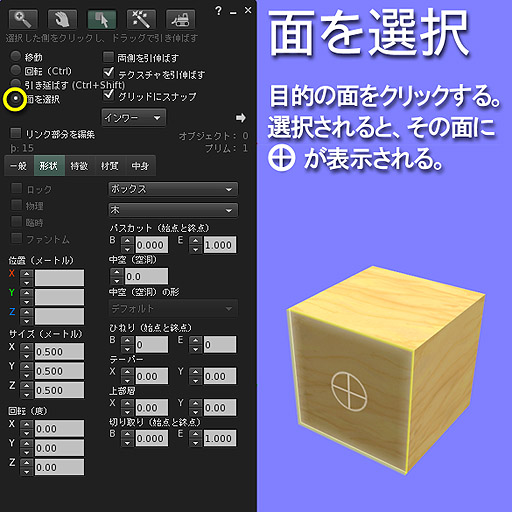
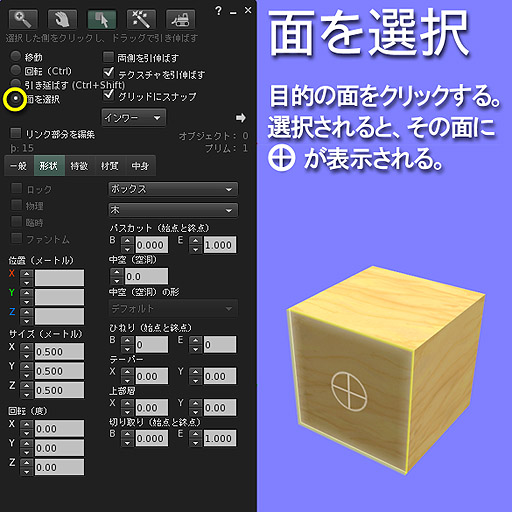
| ■ | 特定の面だけ色を変えたいとか模様を貼りたいという場合は、編集ダイアログの「面を選択」を選択してから、目的の面をクリックします。 |

編集時には、対象を拡大して見たり、いろんな角度から見る必要があります。
[ALT] キーを押しながら対象をクリックすると、そこが画面の中心になりますので、カメラコントロールを使って拡大して見たり裏から見たりして、形を確認しましょう。Macintosh の場合は [Opt] キーを押しながらクリックします。
1. プリム出し
画面上のツールバー「制作」から「制作」をクリックし、制作ウィンドウを開きます。

制作ウィンドウでは、上部のアイコンのうち、右から2番目の「作成」が選択されていることを確認してください。地面の適当なところをクリックして、立方体を作成します。

2. 形状変更
制作ウィンドウ上部の中央の「編集」を選択し、「形状」タブの内容を次のように書き換えます。幅 40cm, 奥行き 30cm, 厚さ 2cm になります。これがキーボード側になります。
サイズ : X=0.300, Y=0.400, Z=0.020
制作ウィンドウが出ていない場合は、プリムを右クリックするとメニューが出るので、「編集」を選択しましょう。

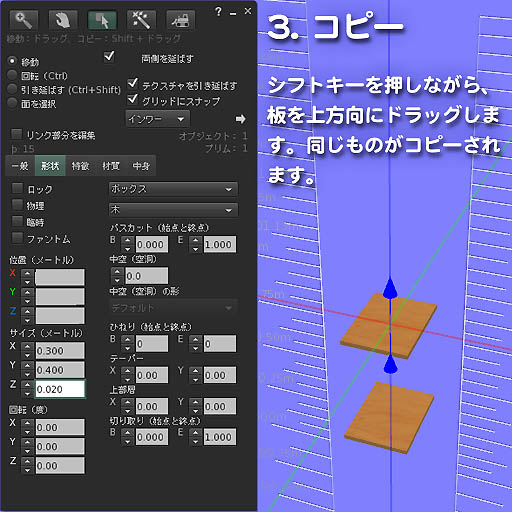
3. プリムのコピー
4. 形状変更
ディスプレイ側は蓋になるので、開閉するようにします。スクリプトで回転しやすいように、形状を変えておきます。
サイズ : X=0.600, Y=0.020, Z=0.400

回転とパスカットも設定します。
回転 : X=90.00
パスカット : B=0.625, E=0.875

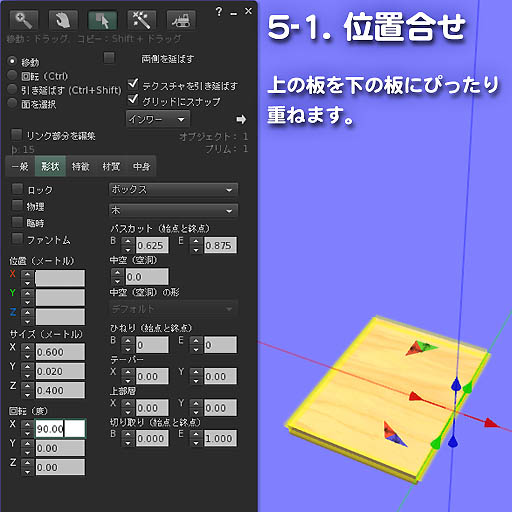
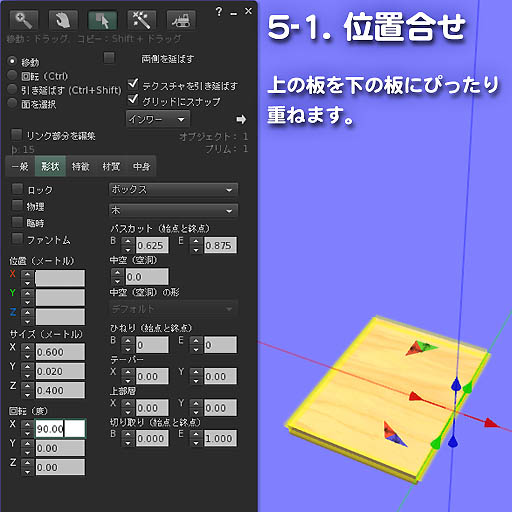
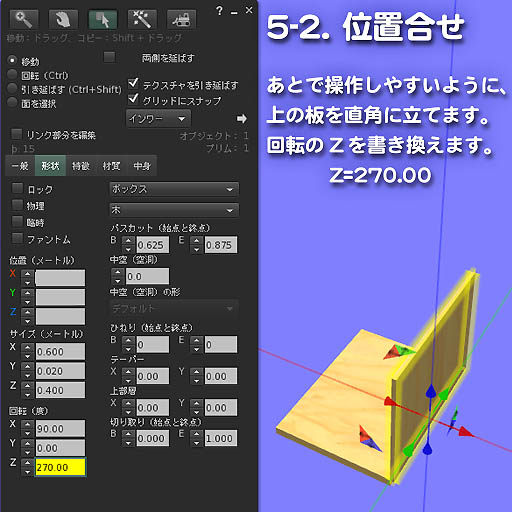
5. 位置合せ
上の板を、下の板の真上ぴったりに合せます。

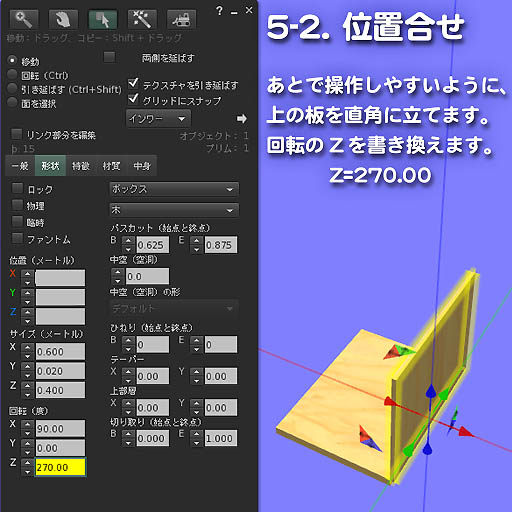
あとで操作しやすいように、上の板を直角に立てます。

回転 : Z=270.00
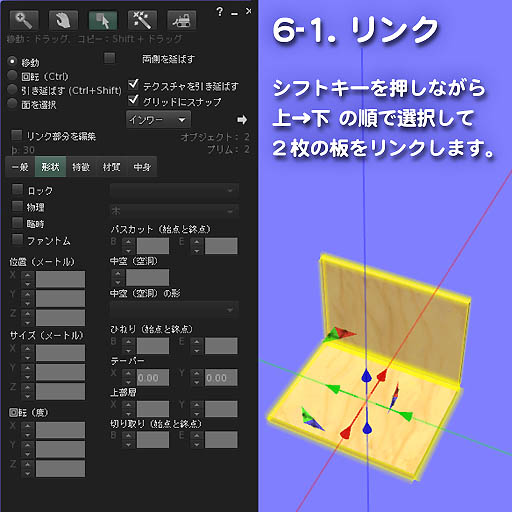
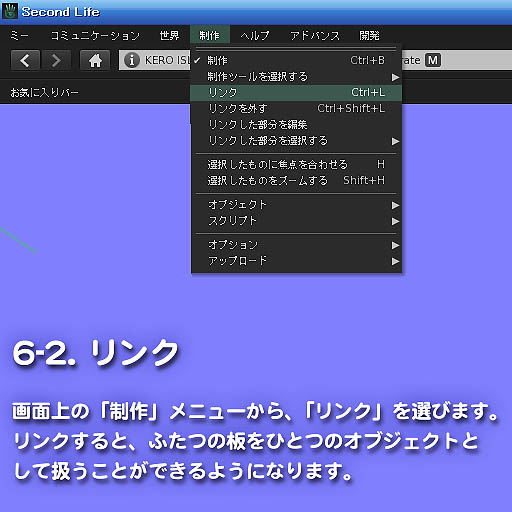
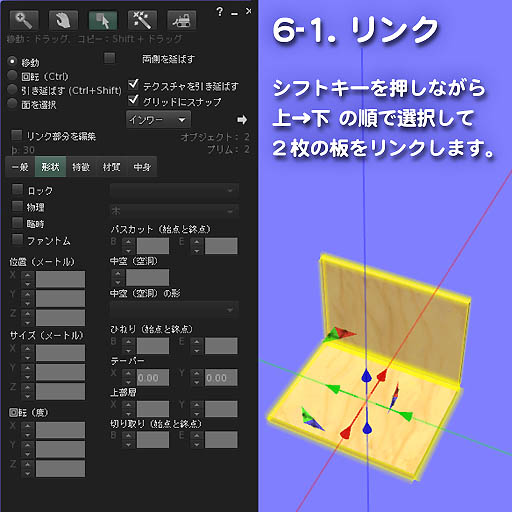
6. リンク
シフトキーを押しながら、上の板、下の板の順でクリックします。

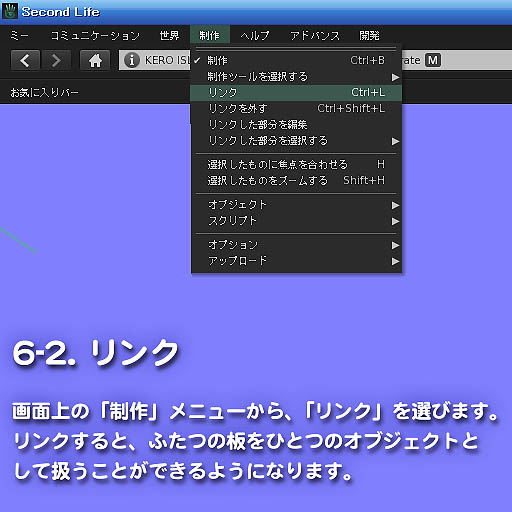
画面上の「制作」メニューから「リンク」を選びます。リンクすると、ふたつの板をひとつのオブジェクトとして扱うことができるようになります。

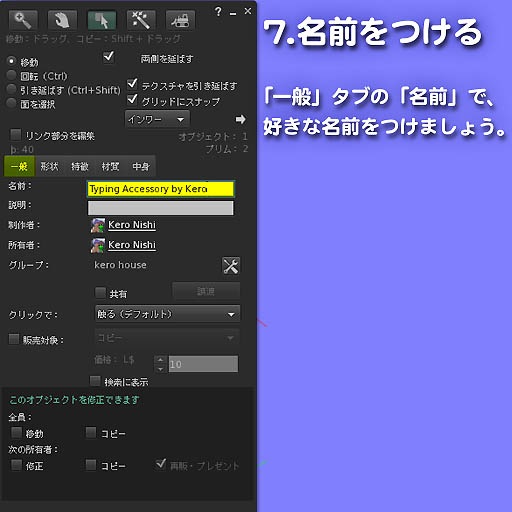
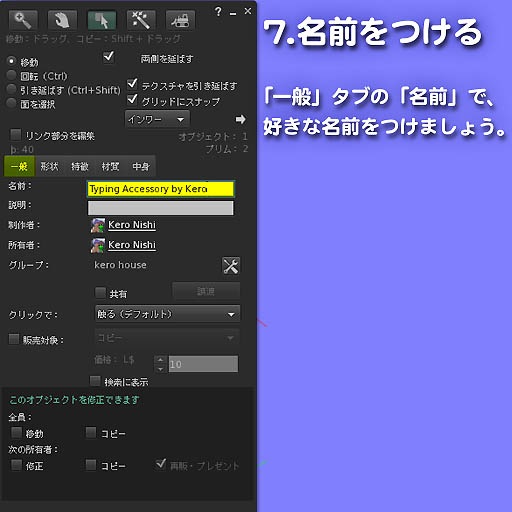
7. 名前をつける
「一般」タブを開けて、名前欄に好きな名前を書き込みます。

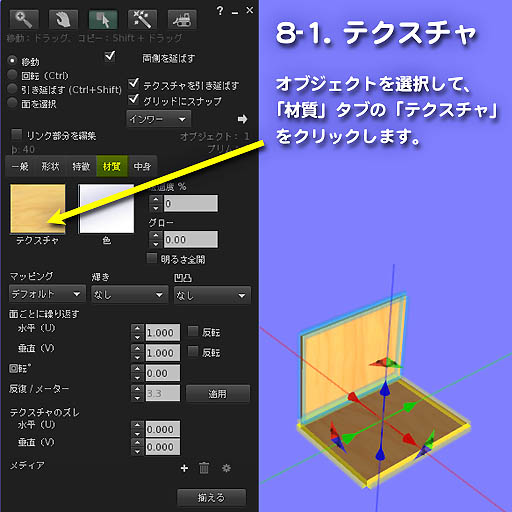
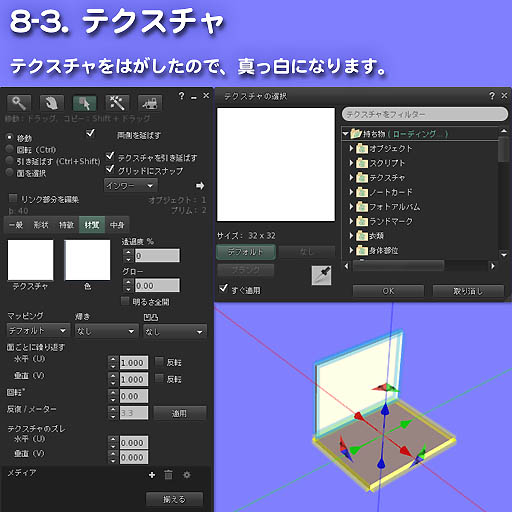
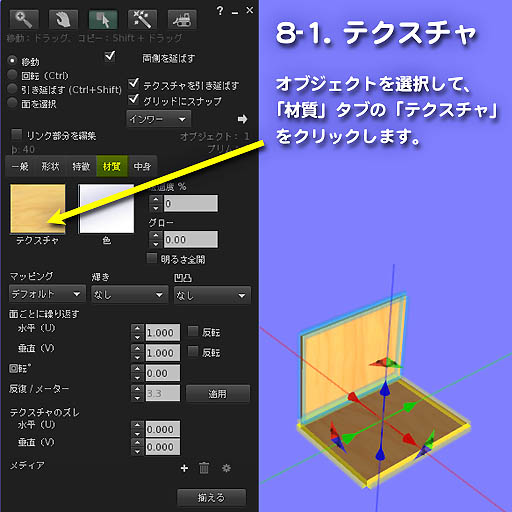
8. テクスチャ
「材質」タブの「テクスチャ」の画像部分をクリックします。

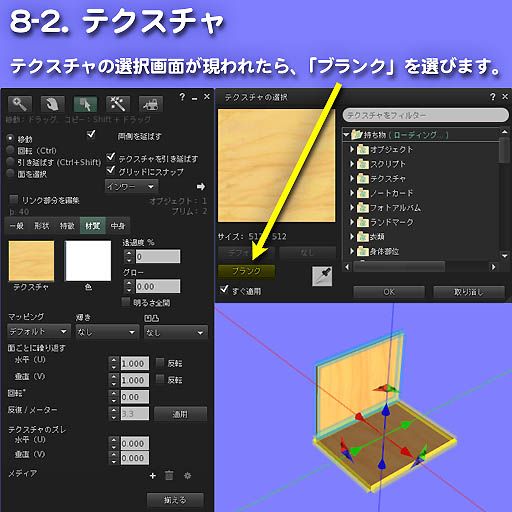
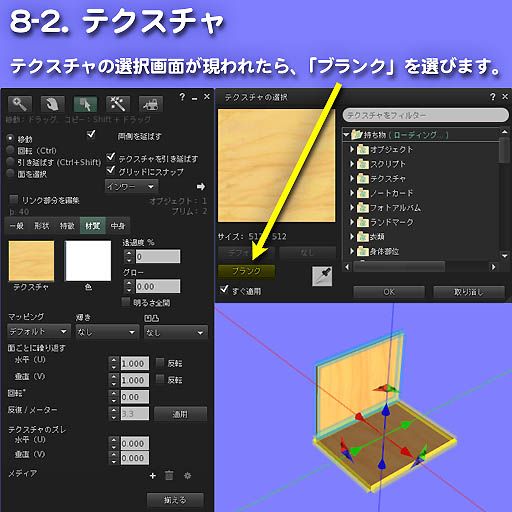
テクスチャの選択画面で、「ブランク」を選びます。

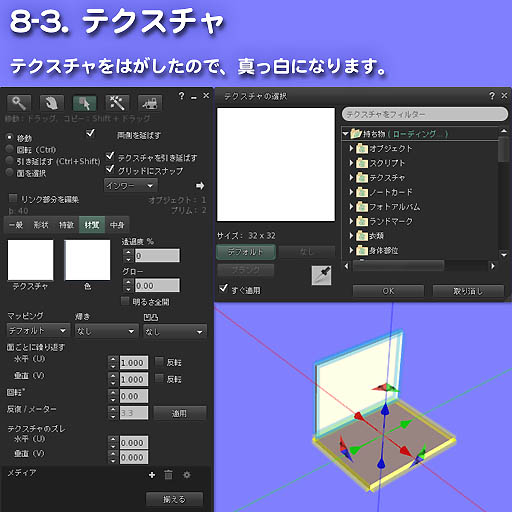
テクスチャをはがしたので、真っ白になります。

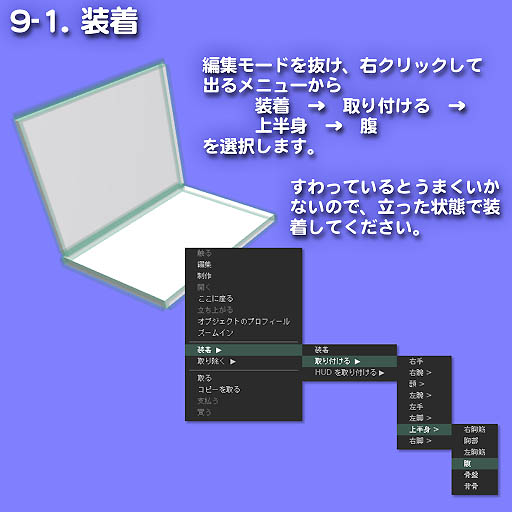
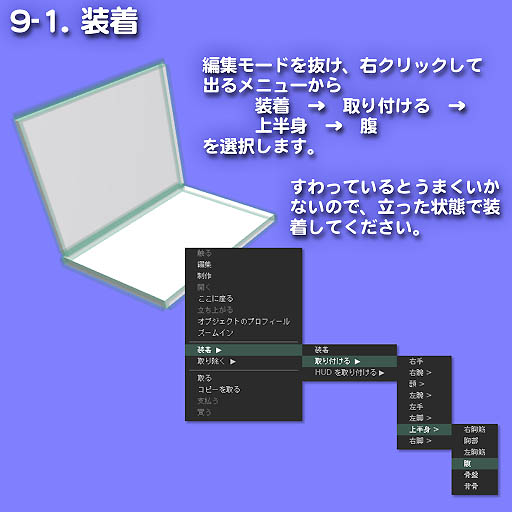
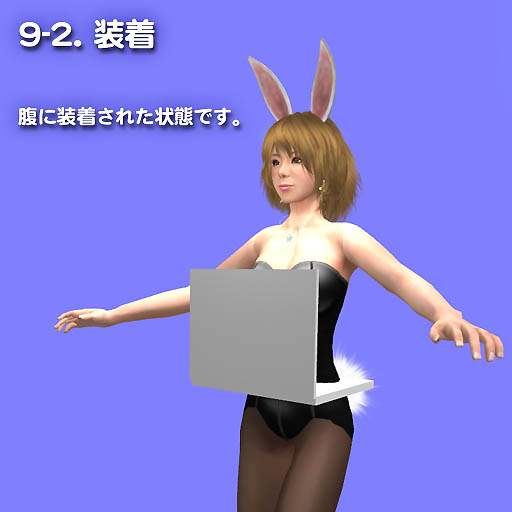
9. 装着
PC以外の部分をクリックして編集モードを抜け、ノートPCを右クリックして出るメニューから、装着 → 取り付ける → 上半身 → 腹 を選択します。
すわっているとうまくいかないので、立った状態で装着してください。

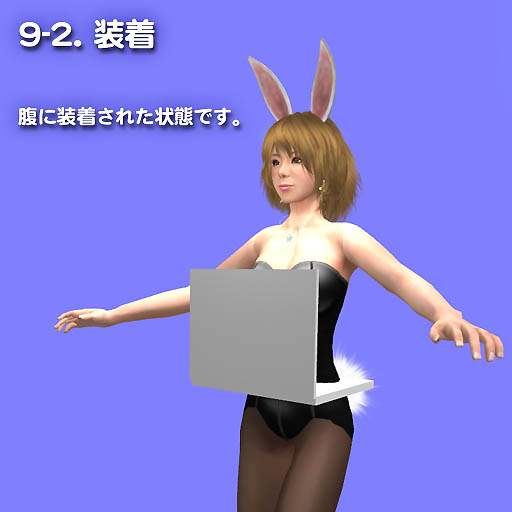
おなかに装着されます。

右クリックして編集モードにし、前後上下に移動して、位置を合せます。

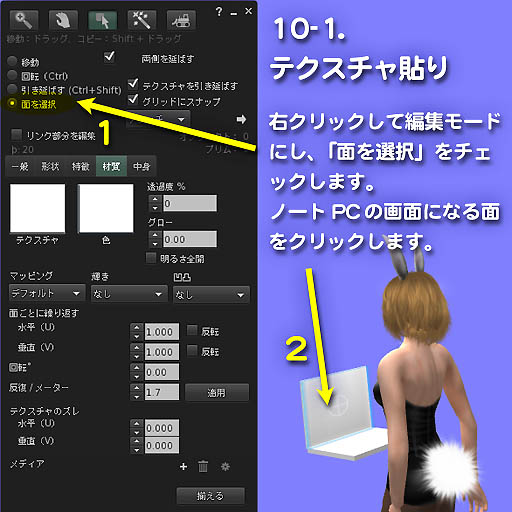
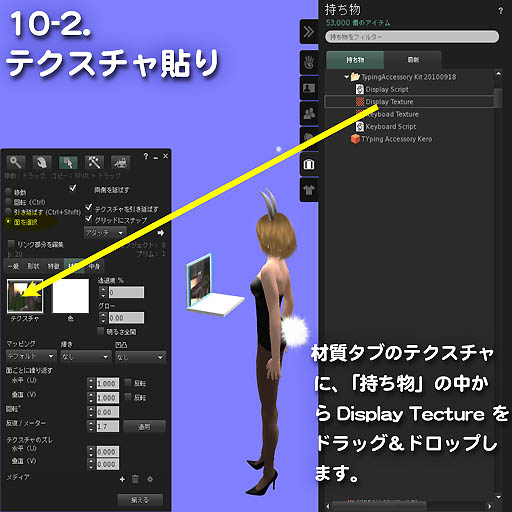
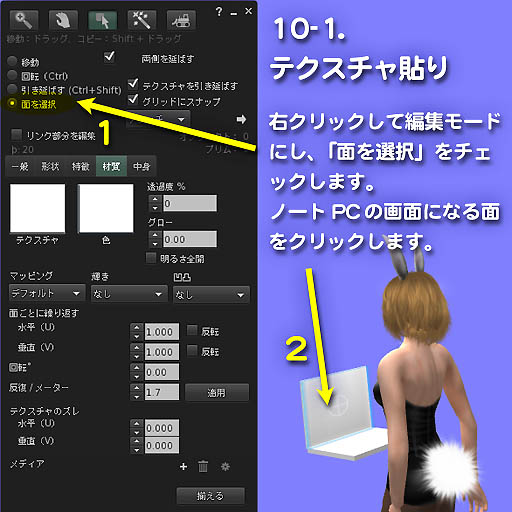
10. テクスチャ貼り
編集ウィンドウの左上、「面を選択」をチェックしてから、ノートPCの画面になる面をクリックします。

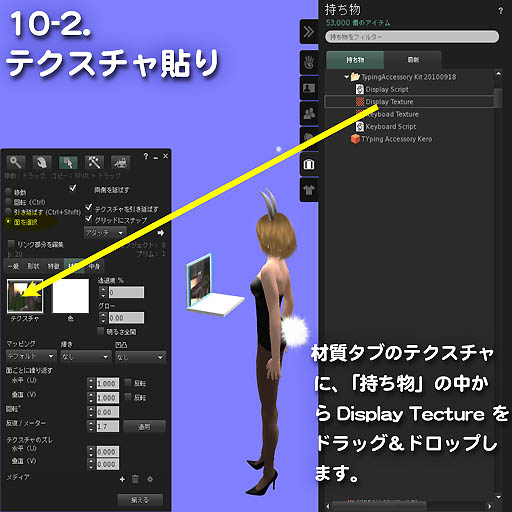
- 「材質」タブのテクスチャの画像部分に、「持ち物」の中から Display Texture をドラッグ&ドロップします。

- ずれているので、直します。
回転を 90.00 にします。

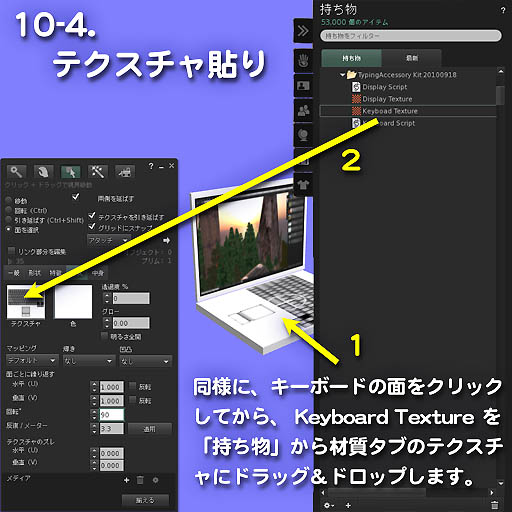
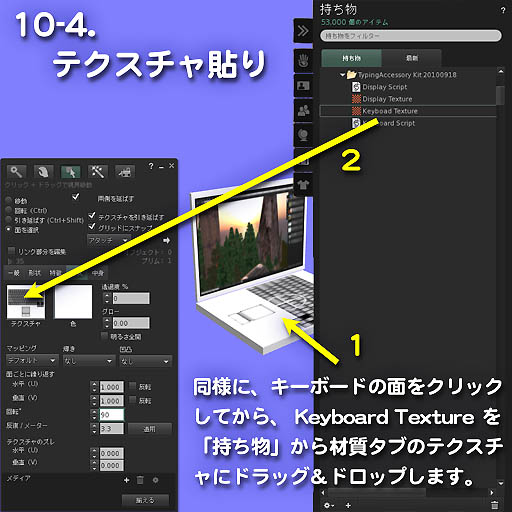
- 同様にキーボードの面をクリックしてから、Keyboard Texture を「持ち物」から「材質」タブのテクスチャ画像のところにドラッグ&ドロップします。

- ずれているので直します。
回転を 90.00 にします。

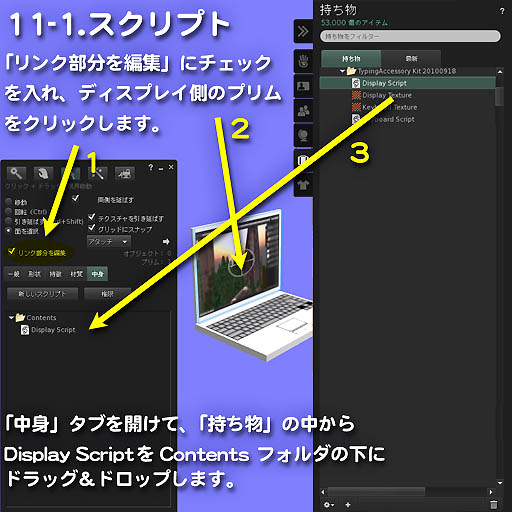
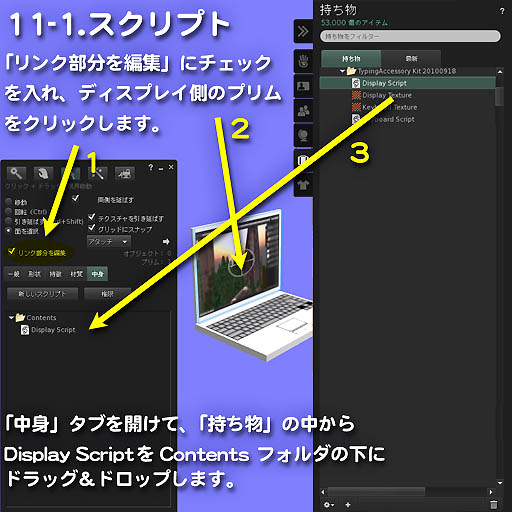
11. スクリプト
編集ウィンドウの左上、「リンク部分を編集」にチェックして、ディスプレイ側のプリムをクリックします。
「中身」タブを開けて、「持ち物」の中から Display Script を、Contents フォルダの下にドラッグ&ドロップします。

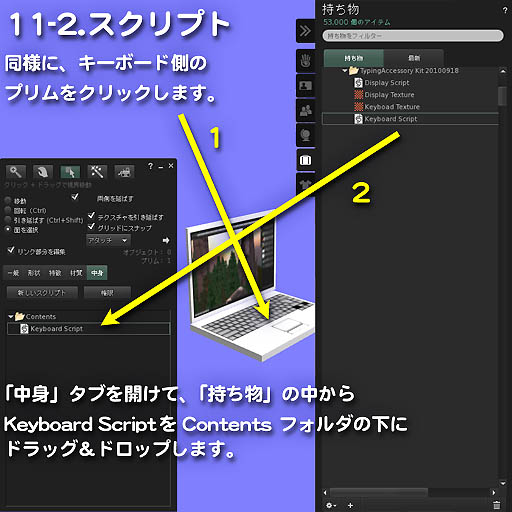
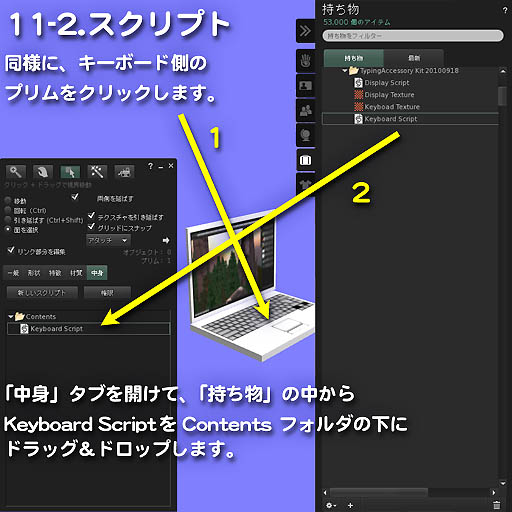
同様に、キーボード側のプリムをクリックします。
「中身」タブを開けて、「持ち物」の中から Keyboard Script を Contents フォルダの下にドラッグ&ドロップします。

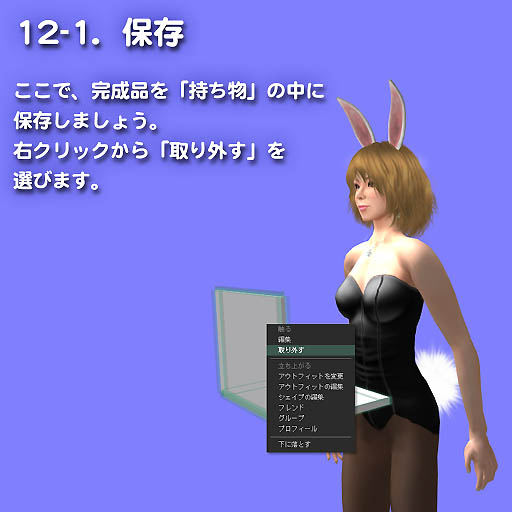
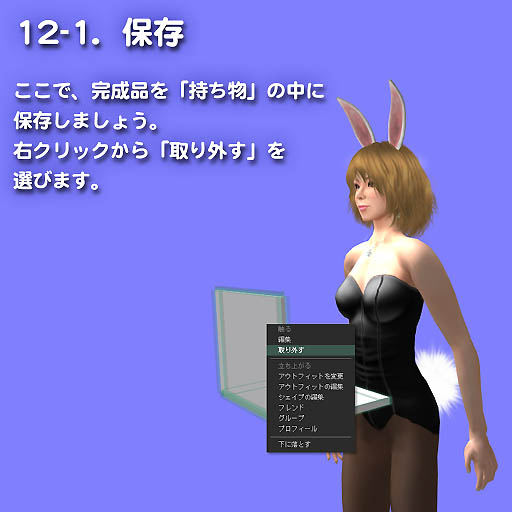
12. 保存
ここで、完成品をいったん「持ち物」の中に保存しましょう。右クリックから「取り外す」を選びます。

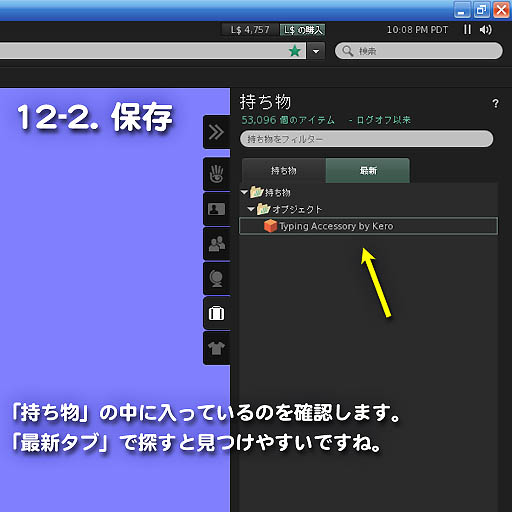
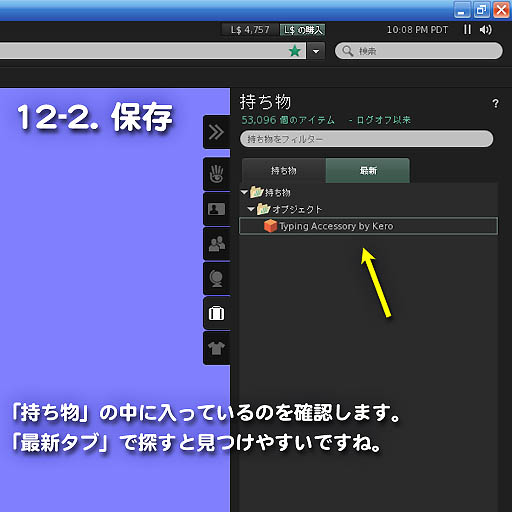
「持ち物」の中に入っているのを確認します。

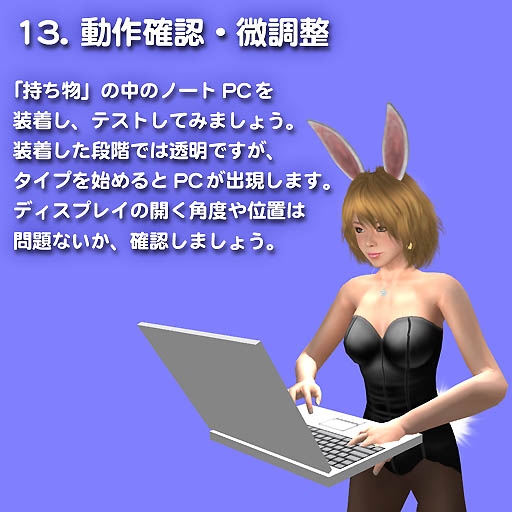
13. 動作確認・微調整
今回のイベントは、Zex Nagy 版タイピングアクセサリ制作キットを若干改造して使用しました。Zex版はサポートセンターのおみやげコーナーにあります。
http://slurl.com/secondlife/Walker%20Orientation/169/168/41
また、今回使ったキットは、9月19日以降、Walker Orientation のサンドボックスに置いておきます。
http://slurl.com/secondlife/Walker%20Orientation/19/211/37
|